24. August 2022 By Nima Seifikar
A central technical solution for more than 50 brand websites
For many multi-brand corporations, the problem of a fragmented digital ecosystem is one that develops over time. This can result from acquisitions of further brands or also from structures that have grown within a group. The consequences are often a multitude of different systems and websites. These usually have to be maintained and updated individually. A multitude of external partners involved often makes things more complicated, less efficient and, above all, less economical for customers.
In my blog post, I will show you how companies can counter this problem and this challenge with the help of an example from a project. adesso has developed a technical solution for one of Germany’s largest private breweries that combines more than 50 brands in one system in order to meet this challenge. This also involved establishing a uniform marketing automation solution for all its brands.
The technical setup
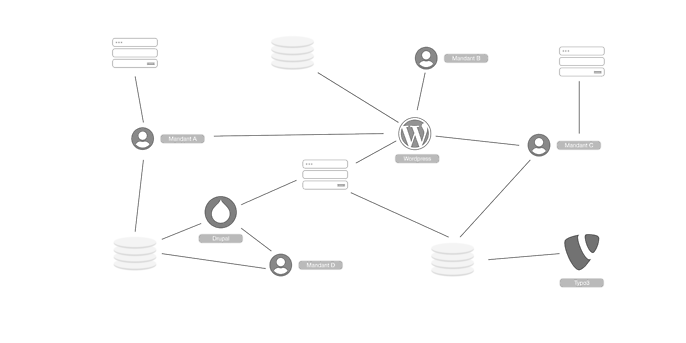
Each brand or client has its own website and associated systems that are not compatible with those of the sibling clients and are therefore not connected. The clients are operated and maintained by different agency partners on different content management systems, which presents some challenges. Extensions for individual web pages could thus only be used for the respective page. The overarching maintenance and administration of the systems were also performed separately. This led to a lot of work needing to be done on individual websites without the sister sites being able to benefit.

How the family model was previously modelled using different technologies
The challenge
The company had a multitude of challenges to overcome. These were mainly related to:
- Different websites
- A fragmented system landscape (CMS)
- Decentralised data management
- Decentralised component management (no atomic design structure)
- Decentralised quality assurance and testing
- Unresponsive websites (on mobile or tablet)
Our solution as a digital partner
- Establishment of a global CMS solution (FirstSpirit)
- Alignment of other systems such as CRM or DAM
- Central component and template management for all CMS clients
- Modular structure for the pattern library (design and frontend) in the atomic design approach
- Global GDPR management
- Uniform setup for responsive websites
To implement the technical solution, adesso’s experts in the Line of Business Digital Experience defined a new, cutting-edge model that made it easier, more efficient and more cost-effective to maintain and update all the clients.
This solution was also modelled within an atomic design approach and as its own design/development library (pattern lab library).

Modelling the new digital ecosystem
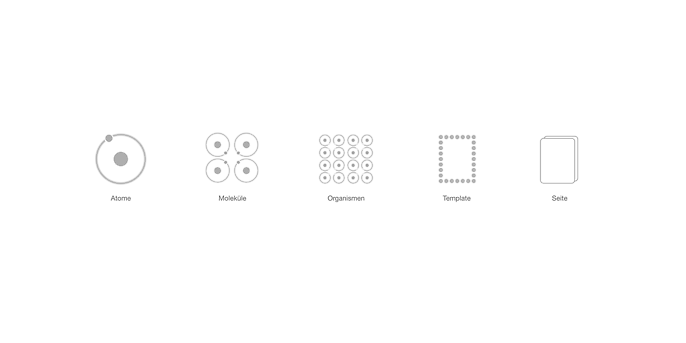
The atomic design approach

Atomic design structure
The structure of the new modules according to the atomic design approach enables individual modules (such as buttons), entire organisms (such as forms) or even entire pages to be processed centrally. Since any changes made to individual modules are inherited, they only have to be made in one place. A central module library allows each client to customise and maintain them based on their specific requirements.
The atomic design as a central solution consists of five elements that build on each other:
- Atoms: Atoms are the key basic elements in this design concept and on web applications (the HTML tags, for example).
- Molecules: Molecules are the combination of atoms. A search component is a good example of a molecule, which itself consists of the following atoms: button, input field and symbol.
- Organisms: Different molecules can combine to form ‘organisms’. For example, an organism can define a functionality along with the appearance of a website. Headers or footers are examples of organisms.
- Template: A subpage built from different organisms is an example of a template.
- Page: The complete website with its specific content is the largest part of the atomic design and also constitutes the final product.
This model has four key advantages:
Reusability: Once an atom has been created, it can be easily reused later in other designs, eliminating the need to redefine it. This lets you save time and significantly reduce development costs.
Uniformity: Successive development in the atomic model enables you to achieve a higher degree of uniformity. The higher the degree in the design concept, the less effort that is required to make changes and adjustments.
Extensibility: The biggest advantage is being able to clearly and easily add extensions to the existing system. New atoms or molecules can be inserted without having to re-programme or re-engineer the entire structure. In addition, you can also recombine existing molecules and organisms.
Handling: New developers can easily identify and continue to develop even the source code of complex structures.
CSS master model/master engine
Our solution is based on the atomic design approach, which was defined and developed in a CSS master.
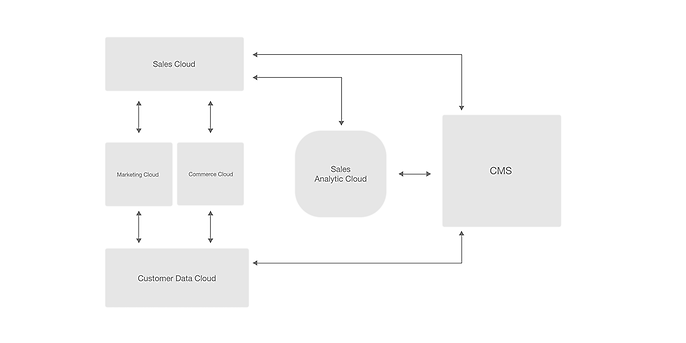
System landscape: The system landscape of the CSS master consists of different technology levels that together form an ecosystem. This ecosystem functions as a unit and therefore also delivers an expected optimal result. The CMS FirstSpirit is at the centre of the new system landscape.

System landscape in CSS master model
- Modules and templates: The modules and templates are developed and managed centrally and can therefore be used by any brand. Each module has the ability to adopt specific design schemes of the individual brands. Optimisations and changes in the source code therefore only have to be made once.
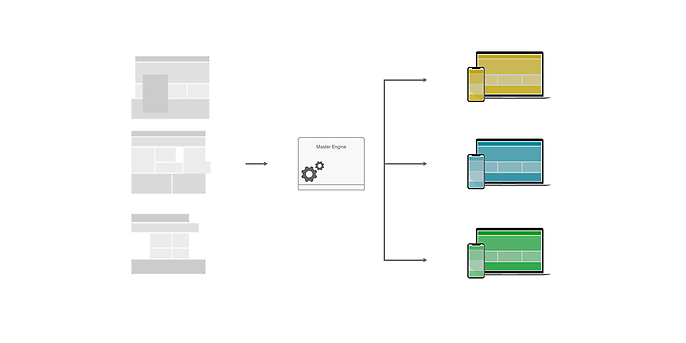
- Layout: The individual modules can be combined as required to build your own page layouts. The layouts always give a uniform response. Each page layout is automatically adapted to the specific branding of the respective brand via CSS.
This enables over 50 brand websites, which are based on a global website master (HTML), to be easily displayed in different layouts (CSS) using the respective brand’s own design scheme.

Different clients based on a global website master in different layouts
The benefits of our solution
Now that the solution has been implemented, the company enjoys the following benefits:
- Reduced licence costs for CMS systems and so on
- Reduced operating and support costs
- Reduced development costs (concept, design, frontend, backend, QA and so on)
- Accelerated development process
- Time and cost savings
- GDPR compliance (up to date)
- Fully-responsive websites
- The ability to make adjustments in-house (templates)
Conclusion
The number of digital touchpoints and the number of end devices is constantly increasing, making it more and more complex to implement technical and regulatory changes as a result. This is especially true when companies or groups have more than one brand or website to manage.
A centralised, uniform and above all user-friendly solution is therefore more important than ever, as this is the only way to efficiently plan and implement the multitude of new technical or content-related requirements. After all, the next browser update or the next CMS release is always on the horizon.
Would you like to learn more about exciting topics from the world of adesso? Then check out our latest blog posts.

